如何設定反向代理?在同一台主機上同時跑好幾個服務(Nginx Proxy Manager / Reverse Proxy)
不必面對又臭又長的 Nginx Config

今天我要教你如何使用 docker & docker-compose 來設定好一個 reverse proxy server,而且還有一個漂漂亮亮的 GUI!

目錄
安裝
安裝 docker & docker-compose
我這邊 server 的 OS 是 Ubuntu 20.04,所以用 apt 來安裝。
sudo apt update
sudo apt install docker.io
sudo apt install docker-compose
把目前的 user 加到 docker user group 中(這樣才不用一直用 sudo 來下 docker 的指令)。
sudo groupadd docker
sudo usermod -aG docker $USER
newgrp docker
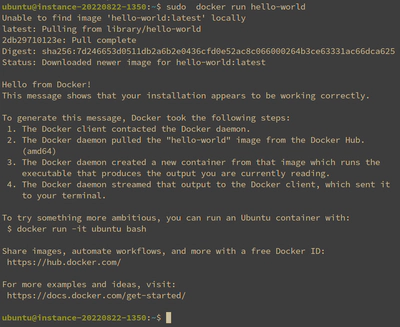
來跑個 Hello World 來確認一下,如果像下面畫面這樣的話就代表 docker 已經成功安裝。
docker run hello-world

安裝 Nginx Proxy Manager
建立一個資料夾並在底下建立 docker-compose.yml。
mkdir docker/nginx-proxy-manager -p
cd docker/nginx-proxy-manager
vim docker-compose.yml
## docker-compose.yml
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
接著就可以用 docker-compose 啓動並讓他在背景執行。
docker-compose up -d
初始設定
打開放火牆
如果你是租雲端主機,記得去把 port 80、81、443 都打開!(我這邊使用的是 Oracle Cloud)
80 和 443 是 HTTP 和 HTTPS;81 則是用來進入 Web GUI。

設定 Nginx Proxy Manager
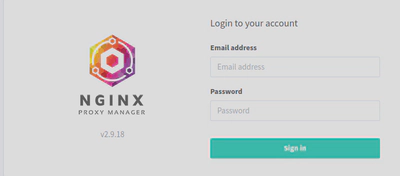
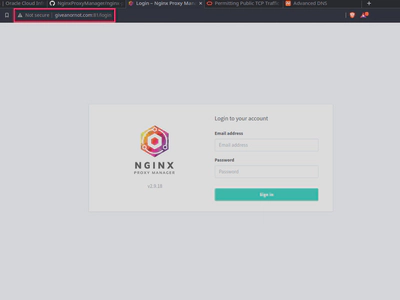
確定防火牆沒問題的話就可以直接從瀏覽器到 <你的 ip>:81,進入 Nginx Proxy Manager 的管理頁面。

預設的帳號密碼是:
- Email:
admin@example.com - Password:
changeme
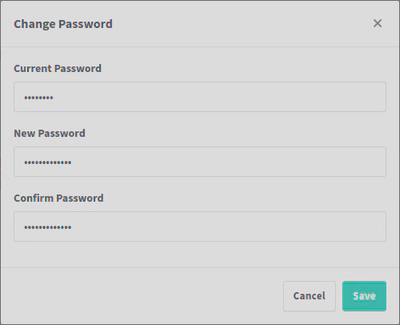
第一次登入就會要求你修改帳號密碼。


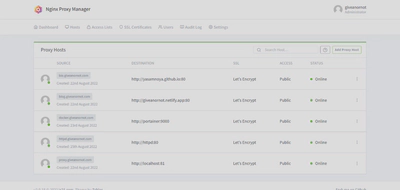
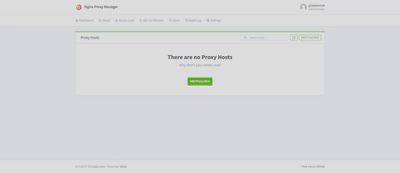
點進 Hosts -> Proxy Hosts 就能看到目前的 Proxy 狀況,這邊還沒設定當然是什麼都沒有。

設定 DNS
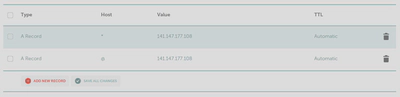
這邊我們把 domain 和所有 subdomain 指到主機上。我的 domain 是在 NameCheap 買的,請到你購買 domain 的地方設定。

這時候我們就能透過 domain 訪問主機,而不是輸入 IP。接著再以剛剛改好的帳號密碼登入。

第一個 Proxy Host
接著我們來設定第一個 proxy 指向 Nginx Proxy Manager,也把 SSL 還有憑證處理好,這樣才能確保連線是 HTTPS 的。
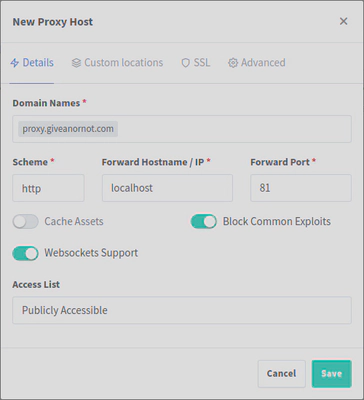
成功登入了之後進到 Host -> Proxy Host,點 Add Proxy Host。
我這邊把 proxy.giveanornot.com 代理到 localhost:81(也就是現在的這個 proxy manager)。


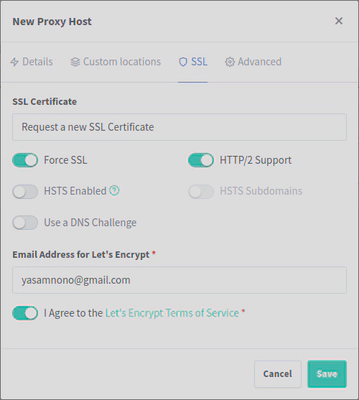
在這邊選 Request a new SSL Certificate 的話,Nginx Proxy Manager 就會根據我們設定的 Domain 自動幫我們申請、更新憑證。怎麼樣,超方便的吧!
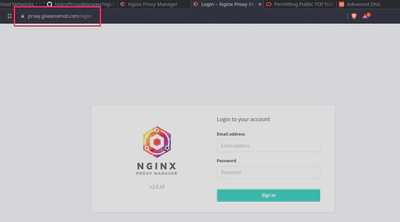
完成之後點 Save。如果設定都正確的話,直接到 proxy.<你的 domain>,就會看到 proxy manager 的登入畫面。這時候網址列有顯示鎖頭,代表說現在的連線是有經過 HTTPS 加密的。

初始設定到這邊完成,我們就可以開始使用了!
外部連結
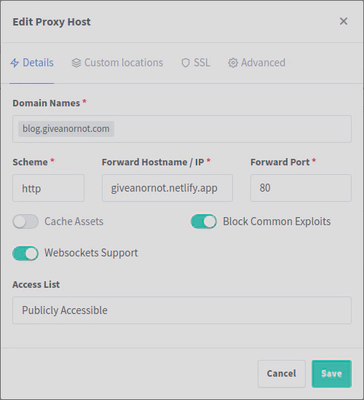
接著我們來設定外部連結的 proxy,我以我自己在 Netlify 上的部落格爲例。

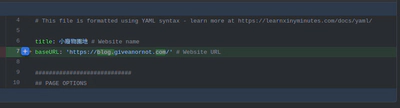
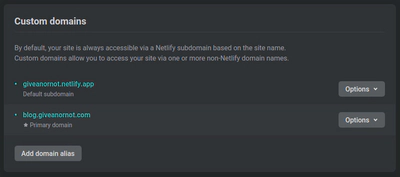
這邊記得要順便更新 blog 的預設網址,以及 Netlify 的 custom domain。


設定完成後我們就也可以透過 proxy 瀏覽部落格了。

首頁、重新導向
但是,在這個時候如果到 giveanornot.com,你會發現首頁還沒有被設定好。
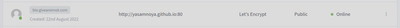
我這邊想要把 bio.giveanornot.com 指到我放在 GitHub Pages 的 Link In Bio,並且把首頁 giveanornot.com 自動導向 bio.giveanornot.com。
一樣我們新增一個 Proxy Host 並且取得憑證。

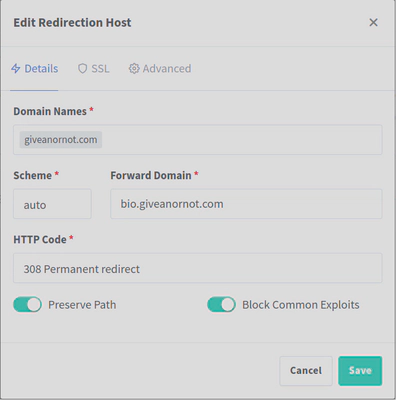
然後到 Hosts -> Redirect Hosts 新增,把 giveanornot.com 導到 bio.giveanornot.com。

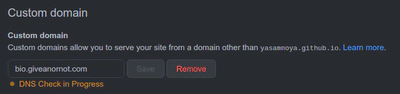
也要記得在 GitHub Pages 這邊新增 custom domain。

此時到 giveanornot.com 的時候就會被自動導向 bio.giveanornot.com。

代理到主機上的其他 docker container
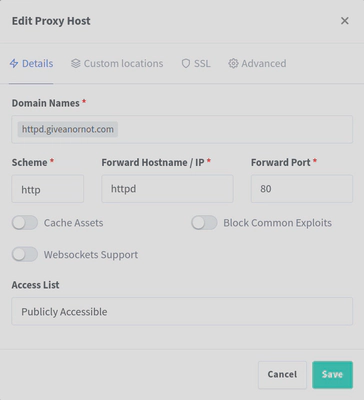
接這我們來設定 server 上其他服務的 proxy,我這邊以一個 httpd 來示範,你可以把 httpd 換成是你其他任何的 container。
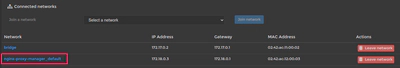
把 httpd 加到 Nginx Proxy Manager 的網路裡面(我這邊用的是 portainer)。

然後新增一個 Proxy Host,這邊的 hostname 就輸入 container name(docker ps 可以查詢)。

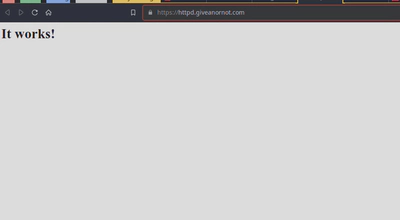
這樣就可以透過代理存取 server 上的其他服務了!

至於非容器化的服務嘛……目前沒有找到好的解決方法:(
References
相關內容
- 如何用 ASCII 來拍英文報告
- 如何在 Hugo / Wowchemy 文章底下插入 LikeCoin Button
- 拒絕演算法洗腦!RSS 讓你奪回閱讀的「自主權」
- 免費去中心化同步備份神器 Syncthing | 如何跨平臺同步 Logseq
- 如何快速地把檔案傳到另外一台電腦上(不用經過雲端硬碟)
有任何問題都歡迎在底下留言問我!如果我的文章有幫助到你的話,請你考慮幫我免費多按幾個讚喲 *(*´∀`*)☆